Wikis are websites that everyonecan build together. It's easy!
What is a wiki? A wiki is a collaboratively authored website in other words it's a site that has been created, edited and maintained by 'The Tudors" fans like YOU. Everyone who signs-up can edit an existing page or add a new one. The idea is that is gets better with time and participation
*note: to add or edit the wiki pages, you will need to request a change to your permissions by the moderators from "registered user" to "writer"
** note : the wiki is better viewed & edited on the Mozilla Firefox browser
(some pages will be cut off if you are using Internet Explorer)
| About THIS Wiki Before you get started... Read the Code of Conduct below to get an idea of what is and isn't appropriate behavior for this wiki. To foster the best possible experience for all, the Tudors Wiki community respectfully requests that its visitors and contributors honor the following code of conduct: Respect your peers — Treat others and their contributions with respect and foster considerate dialogue. Do not use offensive language — Inappropriate, crude, or abusive language is not acceptable. Report inappropriate behavior — Remove and/or report disrespectful or provocative content, but refrain from seeking vigilante justice. Don’t pilfer material — Don’t publish content to which you have no rights. Text must be in your own words or quoted with a source giving credit to the author. (eg. copying & pasting passages or even whole pages from wikipedia or any other website is not acceptable and will be deleted. Hotlinking without authorisation is also forbidden) It’s about you as fans, but not about YOU as an individual — This site exists to support an organic and communal body of cohesive information. Share the experience — Be an ambassador of the community by enrolling others in the discussion, sponsoring a good debate, and setting a good, collaborative example. Never give out your personal contact information (phone number, home address, email address etc) to another member - UNLESS you are absolutely sure you WANT contact with them. Get to know someone well before you share this information with them - privately. If you do share any private information, do it over PM (Private Message) not in a thread for all to see. If someone contacts you via PM and asks you for personal information and you're uncomfortable, please notify one of the moderators immediately. This is a community for all, use the Moderators as a resource to assist you. DON'T share information if you are uncomfortable about doing so. Ask the administrators/moderators for advice & guidance - they are here to help. <a href="../account/MsSquirrly" target="_self" title="MsSquirrly">MsSquirrly</a>, <a href="../account/Conyle" target="_self">Conyle</a>,<a href="/account/royalfalcon" target="_self" title="royalfalcon">royalfalcon</a>, <a href="../account/denkiva" target="_self" title="denkiva">Neta07</a> or <a href="../account/SemperEadem" target="_self" title="SemperEadem">SemperEadem</a>
For a more exhaustive list of legal do’s and don’ts, refer to the Wetpaint site’s <a class="external" href=" http://www.jamesbondwiki.com/terms" rel="nofollow" target="_blank"> Terms&Conditions</a>.
New to The Tudors Wiki?- Check out the Episode Guide to see what you've missed if you want to catch up quickly.
- Skim through the Characters & Cast pages to get to know the large, talented cast.
- Fill out your profile (link at the top right of the screen) to let others know about you! If you are looking for an icon for your profile, you can find one here: <a href="../photos/album/95308/Profile+Icons" target="_self" title="Profile Icon Album">Profile Icon Album</a>
- Introduce yourself on the home page at the bottom of the page here :<a href="../thread/1430217/New+Members+Introduce+yourself+here" target="_self" title="New Members introduce yourself here">New Members introduce yourself here</a>. We're a friendly bunch!
- If you are interested in contributing to the wiki pages, contact the moderators to change your status from "registered user" to "writer".
- BEFORE rushing into posting anything, TAKE TIME TO LOOK ROUND and see how the site is set up or you may put things in the wrong place and it will be deleted.
- Check out the menu on the left under "Home" & remember to drill down on the headings because some headings have several pages (i.e. King Henry VIII, Anne Boleyn, Queen Katherine of Aragon, Jane Seymour, Thomas Wyatt etc) Some pages which are full have been locked and new pages need to be started.
- If you are feeling lost click the Tudors SITEMAP which shows all pages in alphabetical order for easy reference.
Very rarely, on a normal day, will two people be working on the same page at the same time. But sometimes it happens especially just after an episode has aired and perhaps several people will be trying to edit the same pages all at the same time. As a public service, check out these tips for minimising your edits getting kicked back at you and maximise the amount of content you get on the page.
Do NOT delete others' handiwork (ie. pics or text) unless you have a very good reason. It is better to ADD rather than delete. * Zero tolerance means indiscriminate deletions will get you banned.* Make small edits. If you make small edits, and save your work frequently, you'll be less likely to save after someone else has saved. You also won't risk losing all the work that you just put into it. When adding pictures, please title each picture you add and make sure they are not duplicates by checking out the PHOTO album section. Limit the amount of pics and either start a new page or use the slideshow option. Put the pics into an "album" and then go to "photos" and add the slideshow. (check the main profiles to see how it works). If you use the Mozilla Firefox browser, you will find the pics won't distort when decreasing their size. Please don't add poor quality or distorted pics, they will be deleted. Be understanding. Understand that someone will very possibly come after you and change or add to what you just wrote. Try not to be offended by it. Everyone's just really excited about what they just saw. Everyone can see the whole page history (there's a link at the bottom of each page) and Moderators can revert to any previous page in the event of a large amount of good text going missing. Give it a minute. People are going to be creating a lot of new pages right after an episode. Give it a minute, see if they're adding anything. The moderators are keeping an eye out for new pages that don't get flushed out with text in a couple of days. -
Stick to the format template for each page. You will notice each page has a format which makes the wiki easier to read. Please stick to it or your posting will be deleted or moved. Avoid repeating text or pics that are already on another page repetition makes it redundant. Spelling: In the 16th century, names were not spelled uniformly, therefore for the sake of consistency, please stick with the spelling that is already in use as this will assist with suggesting links.
TEAM PAGES - You will notice at the end of the left hand menu is The Tudors Fans Gateway which is a place for fans of particular characters/actors to "show their love" like a fan club for them.
- If you are interested, please go ahead sign up and join the fun. You are only limited by your imagination.
- If you are not a fan of the particular actor/character and are not signed up as a "team member", do not go into their area and change their handiwork to reflect your dislike.
- If you have any concerns about a certain Team don't hesitate to ask any leader of that team.
| Team JRM/Henry VIII | <a href="../account/KingHenryVIII" target="_self" title="KingHenryVIII">KingHenryVIII</a> & <a href="../account/FMFJRMGRL" target="_self" title="FMFJRMFGRL">FMFJRMFGRL</a> | | Team Cavill/Brandon | <a href="../account/QueenMedusa" target="_self" title="QueenMedusa">QueenMedusa</a> , <a href="../account/Izzy22" target="_self" title="Izzy22">Izzy22</a> & <a href="../account/KingHenryVIII" target="_self" title="KingHenryVIII">KingHenryVIII</a> | | Team Maria/Katherine of Aragon | <a href="../account/LNor19" target="_self">LNor19</a>, <a href="../account/TheLadyTudor" target="_self">TheLadyTudor</a> & <a href="../account/coronation" target="_self" title="coronation">coronation</a> | | Team Dormer/Anne Boleyn | <a href="../account/jrmslady09" target="_self" title="jrmslady09">jrmslady09</a>,<a href="../account/TheLadyNatalie" target="_self" title="TheLadyNatalie">TheLadyNatalie</a> & <a href="../account/Neta07" target="_self" title="Neta07">Neta07</a> | | Team Briem-Wallis/Jane Seymour | <a href="../account/Tudorprincess" target="_self" title="TudorPrincess">TudorPrincess</a>, <a href="../account/liv_forever" target="_self" title="liv_forever">liv_forever</a>, <a href="../account/LNor19" target="_self">LNor19</a>, <a href="../account/Neta07" target="_self" title="Neta07">Neta07</a> & <a href="../account/coronation" target="_self" title="coronation">coronation</a> | | Team Stone/Anne of Cleves | <a href="../account/Hohumpigsbum" target="_self">Hohumpigsbum</a>, <a href="../account/forgetful_blonde" target="_self">Forgetful_Blonde</a> & <a href="../account/theothertudorgirl" target="_self">theothertudorgirl</a> | | Team Merchant/Katherine Howard | <a href="../account/theothertudorgirl" target="_self">theothertudorgirl</a> & <a href="../account/LadyLizzy" target="_self">LadyLizzy</a> | | Team Richardson/Catherine Parr | <a href="../account/Neta07" target="_self">Neta07</a> & <a href="../account/theothertudorgirl" target="_self">theothertudorgirl</a> | | Team Anwar/Princess Margaret | <a href="../account/theothertudorgirl" target="_self">theothertudorgirl</a> | | Team McKeown/Bolger/Mary | <a href="../account/Jes89" target="_self" title="Jes89">Jes89</a> & <a href="../account/coronation" target="_self" title="coronation">coronation</a> | | Team Duggan-MacCauley-Murray/Elizabeth | <a href="../account/Jes89" target="_self" title="Jes89">Jes89</a> & <a href="../account/Neta07" target="_self" title="Neta07">Neta07</a> | | Team Murtagh-Hathaway/Prince Edward | <a href="../account/Shelly_Welly112" target="_self">Shelly_Welly112</a>, <a href="../account/queen_elizabeth_1533" target="_self" title="queen_elizabeth_1533">queen_elizabeth_1533</a> & <a href="../account/Edwardfan123" target="_self">EdwardFan123</a>
| | Team Neill/Wolsey | <a href="../account/Elliemental" target="_self" title="Elliemental">Elliemental</a> & <a href="../account/jonnye29" target="_self" title="jonnye29">jonnye29</a> | | Team Northam/Thomas More | <a href="../account/queen_elizabeth_1533" target="_self">queen_elizabeth_1533</a>, <a href="../account/Clumsyxheart" target="_self">ClumsyxHeart</a> & <a href="../account/Coronation" target="_self">Coronation</a> | | Team Brophy/Ambassador Chapuys | <a href="../account/coronation" target="_self" title="coronation">coronation</a> & <a href="../account/Elliemental" target="_self" title="Elliemental">Elliemental</a> | | Team Knivert/Blue | <a href="../account/LNor19" target="_self" title="LNor19">LNor19</a>, <a href="../account/desilee" target="_self">desilee</a> & <a href="../account/SemperEadem" target="_self" title="SemperEadem">SemperEadem</a> | | Team Wyatt/King | <a href="../account/Reggie19" target="_self">Reggie19</a> | | Team Frain/Cromwell | <a href="../account/Naphae" target="_self" title="Naphae">Naphae</a> &<a href="../account/HeroineAddict" target="_self" title="HeroineAddict"> HeroineAddict</a> | | Team Matheson/Archbishop Cranmer | <a href="../account/HeroineAddict" target="_self">HeroineAddict</a> & <a href="../account/Reggie19" target="_self">Reggie19</a> | | Team Alpay/Smeaton | <a href="../account/KingHenryVIII" target="_self" title="KingHenryVIII">KingHenryVIII</a> | | Team Brown/Edward Seymour | <a href="../account/theothertudorgirl" target="_self">theothertudorgirl</a>, <a href="../account/LNor19" target="_self">LNor19</a> & <a href="../account/Eternity123" target="_self">Eternity123</a> | | Team Sprang/Francis Bryan | <a href="../account/heverhoney" target="_self">heverhoney</a> | | Team McNair/Seymour | <a href="../account/WickedRose" target="_self">WickedRose</a>
| | Team Hamilton/Anne Stanhope | <a href="../account/theothertudorgirl" target="_self">theothertudorgirl</a> | | Team O'Hara/Howard | <a href="../account/Elliemental" target="_self" title="Elliemental">Elliemental</a> | | Team Coombs/Culpepper | <a href="../account/henry%27s7thwife" target="_self">henry7thwife</a> & <a href="../account/Lady-Anne" target="_self">Lady-Anne</a> |

The Tudors is shown in many countries around the globe,
check out our country pages :
The Tudors Around the World
and let us know where you are , when you watch the show
and some exciting things from your special part of the world. |
FAQHow do I change a page?1. Click on the "EasyEdit" button and a tool bar will appear.
2. Each page has a format so make sure you stick with that. Type in your new text, edit what's there or paste a text (ctrl c / ctrl p). Remember to place your cursor where you want your content to appear.
You can use the formatting buttons on the tool bar to change alignment & size & colour of the font etc.
3. When you are satisfied, click "Save".
(note: the Home page, Guide & Chatroom pages are locked - all other pages can be edited.) How do I ADD a page?1. Check the menu on the left hand column headed "Wiki pages" and you will see below the pages, the words
" Add a page".
2. If you are just adding a general page, click "Home" and click "Add a page"
3. If you want to add a page to a specific profile or other page, click that first and then hit "Add a page"
4. Follow the directions that will pop up (simple as that)
5. If you choose "blank page", you will have to set up your own format. Otherwise you can choose one of the formats already available on the drop down menu.
Try and make your page look interesting with pics and text. Lots of text can be tedious to read. Formatting help & other FAQ I. Image Size and Quality:
Images really make our wiki stand out from others. We have a number of contributors who have found some really nice images and they're now contained on our pages. However, there are a few things to keep in mind when selecting and formatting images. Good images are very nice. Bad images can make a wiki look unprofessional and, in some cases, confusing and ugly. Please also keep in mind that there is a format to each page and try to stick with the standard format as much as possible so that its easy to navigate for everyone.
- Avoid using the editor's built-in picture resizer. This tends to destroy the quality of the images and makes it difficult to see the content of the image clearly. Use a free picture editor such as Picasa to change the size of the images and
- Keep picture sizes standardized and manageable. Look to see how big the other pictures are on the page and reformat your pictures so that they are roughly the same size. They may require cropping so that they are the same general shape. Also, remember that people have different monitor resolutions and something that may look great on your monitor could force ugly formatting on someone else's. Try to never exceed 600 pixels for the width of any image. Of course, there are exceptions.
- Don't post poor quality images. We're not trying to be the biggest Tudors wiki, but rather the best Tudors wiki. If an image is too small, increasing it's size will cause distortion and poor quality. It's better to either leave the image small and clear, or leave it off altogether. One good quality image that took a couple hours to find is a better contribution than ten poor quality images.
II. Different Monitor resolutions:
Different people have different monitor resolutions. The low end is probably 800X600, while most people won't be using more than 1600X1200. That means that when you're creating your tables, there's a wide range of how your page will be viewed. Because people have different monitor resolutions, it's important to make sure that your pages can be visible to most people. Keeping the content of your page no wider than 750 pixels (change in "Edit Table") is a good guideline to follow because it will contain enough content for the higher resolution viewers and will still be manageable by people on the lower end of the scale. |
III. Suggest links:
While this feature works nicely for some of the content, it must be used in moderation. It is not sufficient to click Suggest Links, then click accept all, and then be done with it. Sometimes, the Suggest Links feature links to inaccurate content . Other times, it repeatedly links to pages that appear throughout a page. Generally, if a particular link is found throughout a page only link to it periodically. It keeps the text clean.
Accurate and extensive linking is crucial to the effectiveness and structure of a wiki, and can be tedious work. It's generally best for the links to be added at the page's creation, so that we can ensure the comprehensiveness of our links.
|
IV. Italics vs. Quotation Marks:
Italics are used for all film titles. Quotation marks are used for all books. If you are quoting something that a character said, then use quotation marks. Most of the pages already contain formatting hints. When in doubt, use the same formatting that appears earlier on the page you're editing.
|
V. Bullet-points:
Bullet points are an effective way to break the text down into manageable chunks. You can make your own custom bullet-points by using the indent feature on the EasyEdit Toolbar. Sometimes this is useful if you have a long bullet-point that wraps around an image to the right. If you use the bullet point feature, the text won't actually wrap until the following bullet-point. This work-around was used in sections I and II on this page.
|
VI. Colors:
Stick primarily to the default colors.You shouldn't ever have to change the color of the text. The links will automatically change to the blue color when you link them to something. You don't have to worry about manually changing the color of the links.
|
VII. Templates:
If there's a template for the page you're trying to create, take advantage of it. They also serve as good models for understanding the basics of the Wetpaint editor. The use of templates will help to ensure that our wiki has consistent formatting within sections. If you've decided to create a new section, make sure that you create a template for the material that will contained within that section so that all of the pages will be stylistically unified.
|
VIII. Alignment:
If you have problems with alignment of pictures or tables use right click and make sure that the Text Wrap is set on the first option. If it's set on the other options, the tags can get switched and you may have a formatting nightmare. If you want to align a table, you need to right click, Select table, and then click the alignment button on the EasyEdit Toolbar.
|
IX. Text Size:
The default text size is 10pt and should be used for most text. In some cases for emphasis, size 12 works well, but bold can be used for emphasis in most cases. Size 14 is most appropriate on text-heavy pages where there may be a need for different levels of emphasis.
| X. Copy and paste: copy = control C paste = control P Be careful when using this means of adding information as this may result in <a class="external" href=" http://www.webweaver.nu/html-tips/hotlinking.shtml" rel="nofollow" target="_blank" title="hotlinking"> hotlinking</a> from another site using someone elses unnauthorized bandwidth. Only for use within the wiki and moving something from one place to another. Everything else should be downloaded and added through the "Photo" button or text should be typed. _____________________________________________________________________________________ XI. Creating Tables:
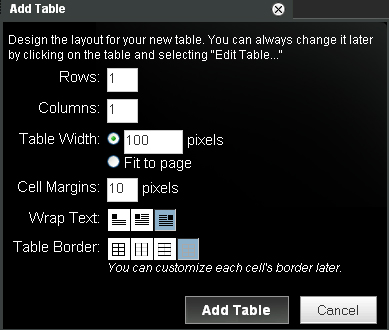
The backbone of the wetpaint editor is tabling. Tables can be nested within other tables to allow for some flexibility in creating different "content spaces" on the page. The screenshot to the right is nested within a table (to provide a spacing buffer between the text and the image) that has cell margin=10, width =100, etc. Don't worry if you don't get these right the first time. You can always come back to these settings and change them if you want. Through the edit table window, you're able to define the number of cells in the table and how much space is between each cell (or the table border). Below is a description of each option: 1) Rows: This option allows you to set the number of rows in the table (Rows go horizontally, left and right).
2) Columns: Allows you to set the number of columns (vertically, up and down) in a table. A one row, one column table is a single cell (see Table 1). Single cell tables are useful for placing a border around text or images. You can also use a single cell table to create borders around other tables (see Table 2 for an example of the framing table with a hidden border and Table 3 for an example with a visible border).
Cell 1 |
Cell 2 | Table 2
Cell 3 |
Table 3 | 3) Table width: Table width is a very handy function, but it can also cause some problems. For an explanation of the problems, see Section V: Different Monitor Resolutions. Generally, it's best to select Fit to page and then break the table up into smaller tables later, or embed tables to create the best structure for your page. It's also useful to set the width to 100 pixels for framing images. Considering that most images are going to be larger than 100 pixels across, the table will expand to the width of the image, creating the frame.
4) Cell Margins: Cell margins are the space between a cell and the information inside. Generally, this can be left to the default (3), but sometimes it might need to be modified. 0 is handy for putting a tight border on an image. For a table that contains text or one that borders text, 5 works well. Sometimes, 10 is effective at helping to balance the content of the page (e.g. if the page contains a bulleted list on the left with an image on the right). The Add Table screenshot above is nested within a table that has a cell margin of 10 to help set the image off from the text.
5) Wrap Text: Wrap Text allows you to position text around a table or image. If you're having issues with the alignment of your image or table, make sure this is set to the first option.
6) Table Border: Initially, it might be useful to keep this on the default setting (i.e. show all borders), but as it says, you can (and should!) come back and customize this for every table you create (and possibly each cell). It may help some people to keep the borders visible for their initial work on the page and then come back to hide them later once they have a better grasp of how the layout will develop.
XII . Editing Tables:
You can access the table editor by right clicking on a table. Editing tables is an important part of the formatting process as it allows for more detailed manipulation of the tables. It's best to right click on a table and add a row as opposed to creating new tables. There are a number of options available by right clicking a table:
1) Add/Remove column (up and down): Add column adds to the right of the column that you select
2) Add/Remove row (left and right): Add row adds below the selected row
3) Edit table: see "Creating Tables" above.
4) Edit table cell: discussed below
5) Select table: Select table is a useful option for diagnosing formatting bugs. You can right click on a table, choose "Select table", and then ctrl+x on your keyboard to cut. Then click further down the page and ctrl+v to paste the table away from the troublesome tags (for a brief discussion of "tags" and HTML, see Section XIII on this page). By using select table, you can also create a space between tables if you're not able to select that area. It's also necessary to use select table as opposed to left clicking to access some options such as merge cells.
6) Delete table: Useful for correcting mistakes. It's generally better to use "Select table" before "Delete table" as opposed to left click so that you can be sure which table you are deleting.
7) Merge Cells: If you drag from one cell to another and then right click, you have access to one more option, "Merge Cells". This allows you to combine two adjacent cells and is particularly useful when combined with the "Edit table cell" option for customization of table borders.
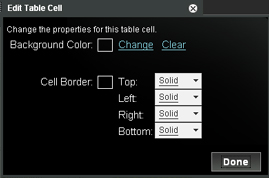
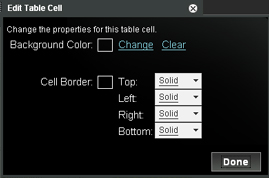
| XIII. Editing Table Cells: |  | Screenshot of Edit Table Cell
| | If you right-click on a table cell, you have the option to edit the borders and background color of that cell . You can make borders appear or disappear. You can also change the width/density of the border. This opens up a number of different options for creating different "content spaces" on the page. Play around with different border combinations. "Content spaces" are breaks in the text or images that help to organize the page and delimit the boundaries between sections on the page. This page contains a number of examples of different strategies for developing content spaces: - Between Sections I and II, there is single row table with the top, left, and right borders hidden. This kind of table serves as a horizontal divider between the two sections.
- The same effect is achieved between Sections V-XII. In this case, lines between sections are created by editing each cell between a section so that only the bottom borders are visible. Here, all of the content is included in one table, whereas from Sections I-IV, each section is contained within its own table.
- Notice that between each of the rows containing Images 3-6 below, there is a row of cells with all of the borders hidden. This is a more subtle way to create individual content spaces for each of the images and their respective captions. It's also a good strategy for creating content spaces in sections delimited with horizontal lines.
| ◄ Back home: <a href="../" target="_self">The Tudors Fan Wiki</a> | |